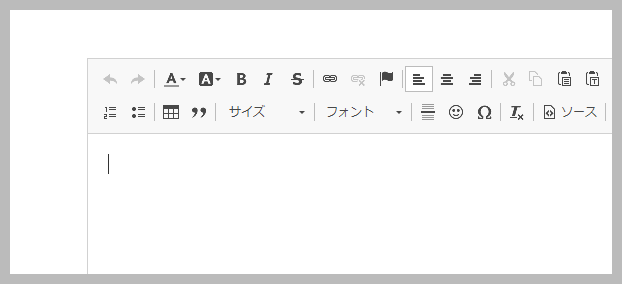
CKEditorで、スタイル無しの<span>タグを手入力しても消えてしまうようでした。
<span>タグ自体は、文字のサイズなどのスタイルを変更すると自動で入るのですが、スタイルなしの状態の<span>のみでしたら、入力しても消えてしまいます。
CKEdiorの「config.js」に下記を追加すると、許可されタグが消えなくなりました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
CKEDITOR.editorConfig = function( config ) { //~その他オプションなど(略)~ //下記2行を追加 config.protectedSource.push( /<span[\s\S]*?\>/g ); config.protectedSource.push( /<\/span[\s\S]*?\>/g ); }; |
その他、許可されないタグがあればこの方法で入力ができるようになると思います。